Backgroundcolorrgba (255 ,255,255,0 8 );Html 画像 重ねる 透過 google map 画像 Cssでdiv要素を重ねることなく背景画像を透過する方法 Qiita 画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen Css 背景画像 Background Image のみ透過させる方法 Marureach} bgimageafter { content &qu

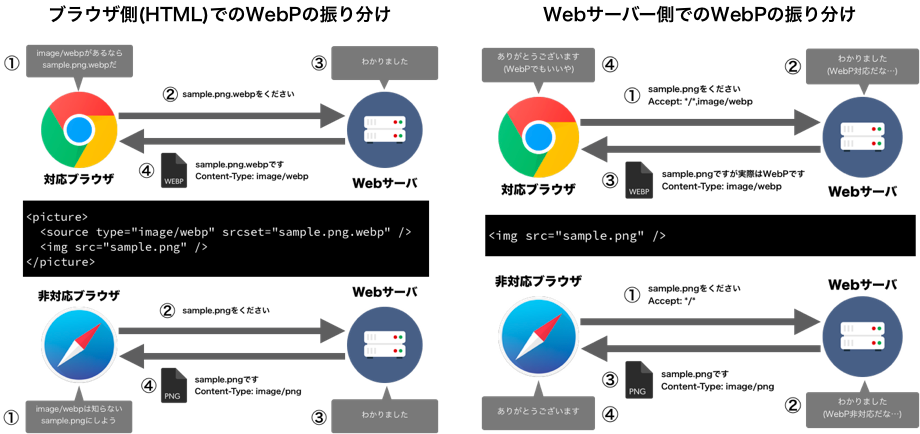
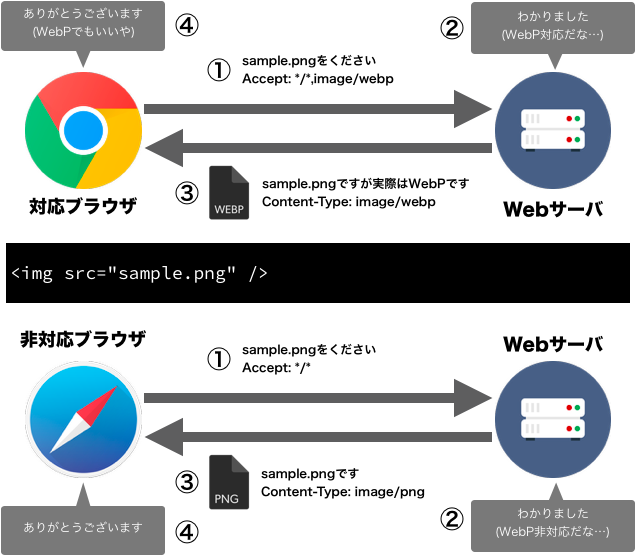
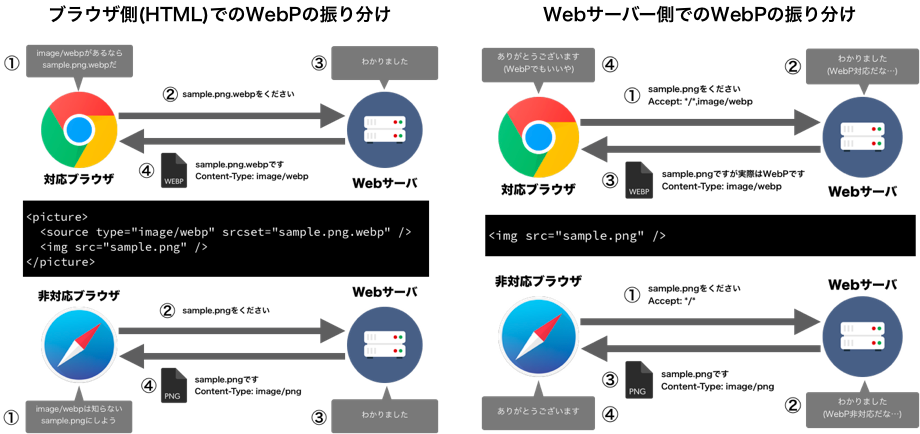
新人にもわかる Webpのブラウザ振り分けの仕組みを図解 Picture要素と Htaccessのどっちでやるべき アイデアマンズブログ
Html 画像 重ねる 透過
Html 画像 重ねる 透過- PNG画像の透過(アルファチャンネル)からシルエットを作成する方法を考えてみましたが、 今回は、投下していないJPGなどの画像で、 白い部分を透過させる方法について考えてみました。 ↓作ってみたもの DEMO 方法 今回はCanvasに画像を読み込み、 次に、画像の上に表示させたい文字を表示しましょう! 画像の上に文字を重ねる方法 文字が




ロゴ 背景 透過 Pcスマートフォンとpc用のhd壁紙
img1(=100×100×3のカラー画像)にimg2(=100×100の2値画像)の白の部分(=255)に色付けを行い、img1の上に半透明で重ね合わせしたいです。 コード img1 = cv2imread("imagejpg")b_channel, g_channel, r_channeRepresents the percent of opaqueness $00 is completely transparent, $FF is completely opaque $C0 is 75% opaque } BlendFuncAlphaFormat = AC_SRC_ALPHA; CSSの解説 HTMLコードの「div」部分に「positionrelative;」、上に重ねて表示させたい部分(今回の場合は「div」内の「span」部分)に「positionabsolute;」がかかるようにします。 「positionabsolute;」の下に書いた「bottom5px;」「left0px;」は重ねる位置の設定です。 この命令だと下部から5px上に、左端から0pxの位置に重ねるといった感じ。 位置は「bottom」「top」
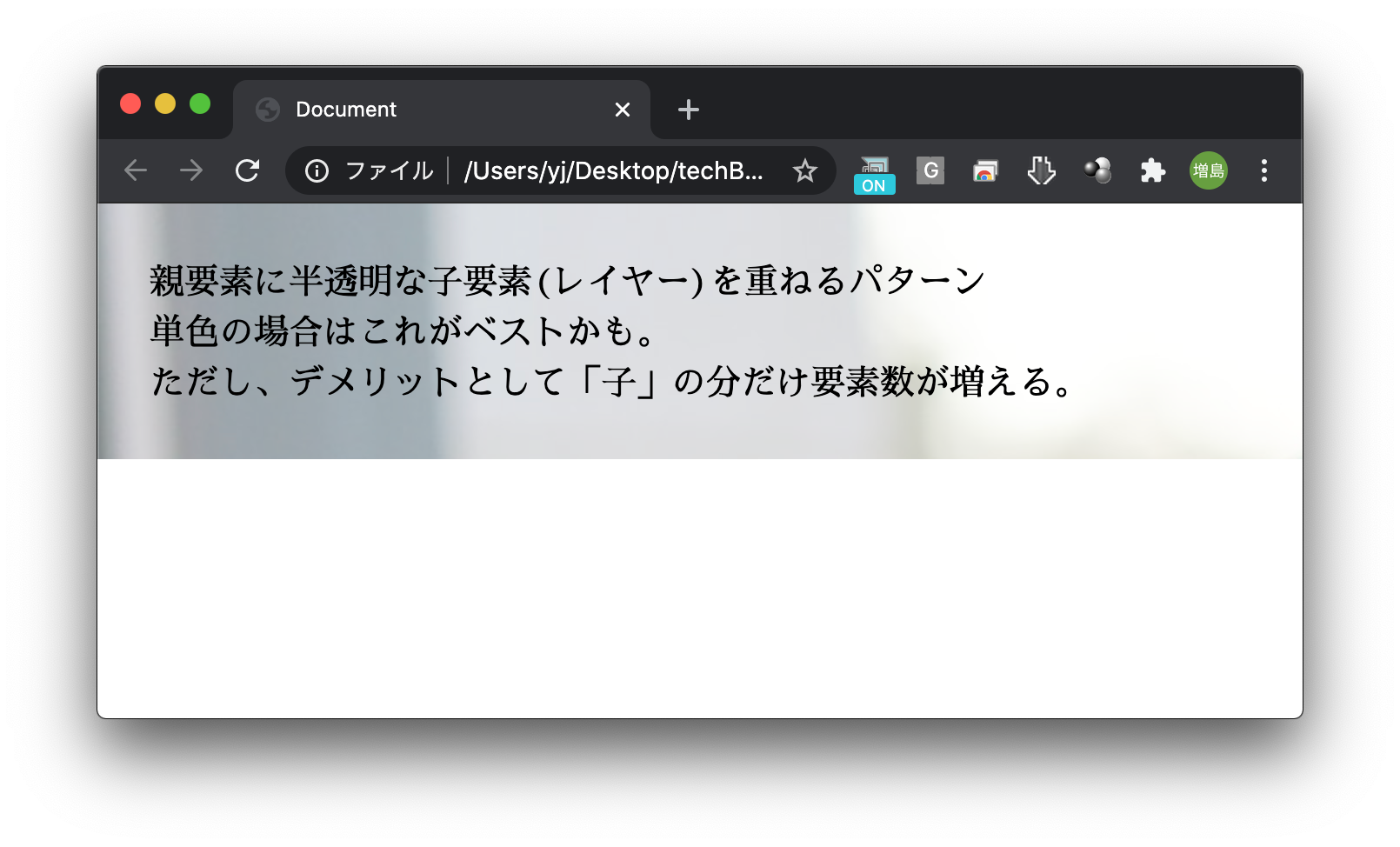
まずは普通に半透明レイヤーを重ねてみます。 背景画像に半透明のレイヤーを重ねる すると、上記のように文字まで透過してしまい、白く表示されないんですね。 文字が透過されているというよりは、背景画像と白文字の上に黒の半透明レイヤーが重なっている状態です。 HTML 背景画像に半透明のレイヤーを重ねる CSSを使うと 背景だけを透過 することができます。 ※サンプルは黒で設定します。黒のRGBは R:0 B:0 G:0 です。 CSSで複数の背景画像を重ねる書き方 CSSで複数の背景画像を重ねる方法は、CSS3から可能になった。 まず最初に、複数枚の背景画像を重ねる時の書き方は、セレクタ {backgroundimage 背景1, 背景2, 背景3;}のように「,」カンマ区切りで記述する(backgroundでも可)。
コピーに文字や画像を重ねる コピー画像にロゴやテキストなど、設定した画像を同時に追加できます。追加する透かしには以下の種類があります。 位置、サイズ、回転、透過度、色を設定できます。 画像合成・写真合成 写真や画像を合成できる登録不要のオンラインブラウザアプリ(全て無料)です。 合成の方法は簡単!誰でも今すぐ画像を重ねる(重ね合わせる)ことができます! 画像を選択後に「画像を加工する」ボタンをクリックしてください。} 「backgroundsize contain;」を指定した上で、widthを100%、heightを500pxにしています。 そして、後ほど詳しく解説しますが、 「backgroundrepeat norepeat;」 で画像が繰り返し表示されないように設定しました。 このコードを確認して




Logodol 全てが高画質 背景透過なアーティストのロゴをお届けするブログ 80年代mvのタイトルみたいな The Rampage と 24karts のコラボロゴ



ラブライブ とオフセットを少しずらして重ねるように設定 ラブライブ攻略まとめ
調べてみたところ、下にまとめてみましたが、ブラウザによって大分処理の仕方が変わるみたいです。 透過フィルターのスタイルシートは以下の通り。 CASE 01 タグに適用し、画像を内包させる #front { position relative; 背景に透過カラー cssで背景画像を敷きます。この時に「positionrelative」を指定しましょう。bg{ background url(/* 画像URL */); 画像に透過カラーを重ねる場合には、画像自体をopcityプロパティで半透明化させ、 背景の色が透過させるようにする 画像を設定した後に擬似要素で文字通り後から半透過のカラーをかける などの方法などが考えられます。




Html Css 画像の上に画像や文字を重ねる方法 Public Constructor




Cssで画像の一部を振り子のアニメーションした方法 おすすめのプログラミングスクール比較 最短で上達するなら
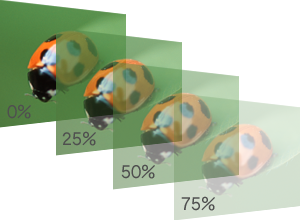
画像に透過カラーを重ねる場合には、画像自体をopcityプロパティで半透明化させ、 背景の色が透過させるようにする 画像を設定した後に擬似要素で文字通り後から半透過のカラーをかける などの方法などが考えられます。 そんな時には、画像の上に透過の画像を重ねる事によって、達成マークが画像の上に表示されるように見えます。 (1) ベースの画像 (2) 上に重ねる画像 3 画像データの透過度を変更する処理を行う 取得した画像データに変更を加えることで、透過度変更の画像処理を行います。 getImageData ()で取得されるデータの中にdataというメソッドがあります。 dataメソッドは256段階の色情報がRGBA (赤、緑、青、透過度




新人にもわかる Webpのブラウザ振り分けの仕組みを図解 Picture要素と Htaccessのどっちでやるべき アイデアマンズブログ




画像に文字や別画像を重ねる長井賢治ホーム
透過度08の白でやや背景を明るくします。 そんだけです。 backgroundblendmodelightenは簡単に言うと「少し明るめに」です。 特に難しい解説はしないので、とり CSS で画像と文字を重ねることができます! 上に重ねる文字の背景を透過させて整える バランスが悪いので幅を揃えて背景色は透過させてみましょう。 のフォントサイズや余白も調整{ BackgroundImage is for holding the image you want to overlay text onto } BackgroundImage = GraphicsTBitmapCreate;




図解 Html5 Canvasあれこれ レイヤー マスク Imagedata 全画面でのハマりポイント Qiita



Css 文字の背景のみ透過の方法 Opacityとrgba の使い分け Momon Blog
おさらいになりますが、文字に画像を重ねるには2色BMPで作成してSVF Cloud Designer上で色変更を行う必要があります。 透過PNGを利用する場合は、グラフィックモードアイテムとして作成する必要があります。 ``というブロックに透過した背景画像を重ねたい場合は以下のようにCSSを記述します。 rgbaを重ねる方法だと、背景画像の上にさらに透過した背景画像を重ねるのが難しいため以下の方法を利用します。 ### CSS ``` bgimage { display block; ほんとにやってみれば簡単です。 と、いうことでこのコードを使います。 backgroundimage (" 貴様の画像 jpg ");




Pepper ペッパー Pilで透過画像を合成 シストラボットブログ




Cssアニメーションを使ってまばたきをさせてみる 玉子豆腐 Note
610 透過処理 著者: 赤坂玲音 公開日: ビットマップの特定の色を透明に設定し、複数の画像を重ね合わせます。 複数の画像を重ね合わせるとき、画像の背景を透過させ、後ろの画像と合成する必要があります。 TweetJavascript 画像 重ねる 透過 透過画像のアルファ値を検出するJavascript うつつのが 透過PNGなどのアルファ値(透過度)を調べるJavascriptを作ってみました。 透過部分がどんなにあっても画像は矩形なので、リンクを付けたりした際、透過部分をクリックしても html 透過 画像 キャプション 重ねる 画像を重ねる方法 (8) また、各画像に1つずつ、2つのHTML要素も必要です。




重ねるハザードマップ



フリー画像ソフト Gimp の操作を覚えながら ファビコンを作ってみよう ホームページビルダー私でも出来たホームページ
Html 透過 画像 半透明 重ねる css CSSの画像に円形のフェーディングの不透明度(ビネットエフェクト)を追加する (4)




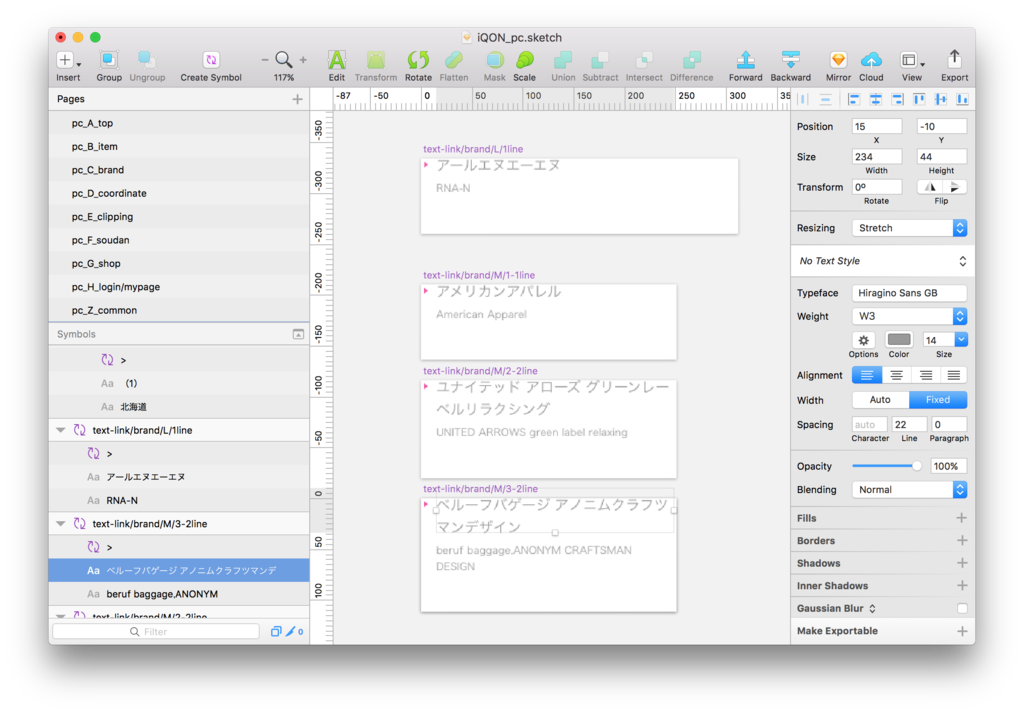
目指せデザイン完コピ 少しでもデザインに近づけるためのhtmlコーディング 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




デザインデータに忠実にcssコーディングするためのテクニック Zozo Technologies Tech Blog




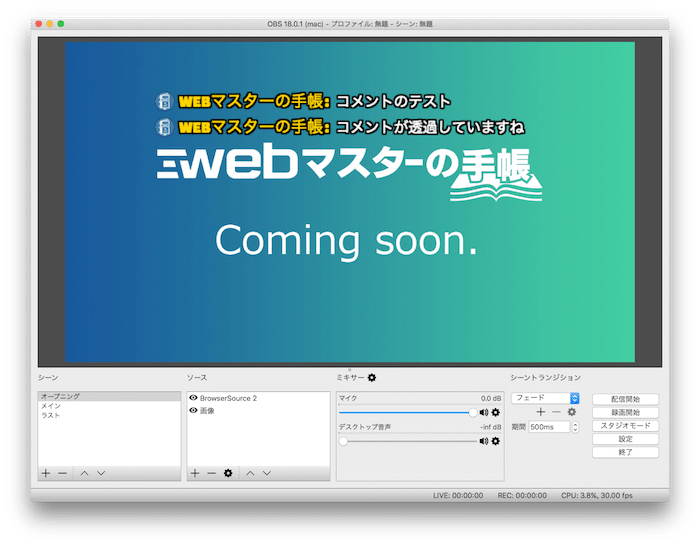
Youtubeライブのチャット コメント を背景透過で配信に表示させる方法 Webマスターの手帳



Opaku S Train Kit 24bit Png画像の使用について



ホームページの画像 無料ホームページ作成入門




ロゴ 背景 透過 Pcスマートフォンとpc用のhd壁紙



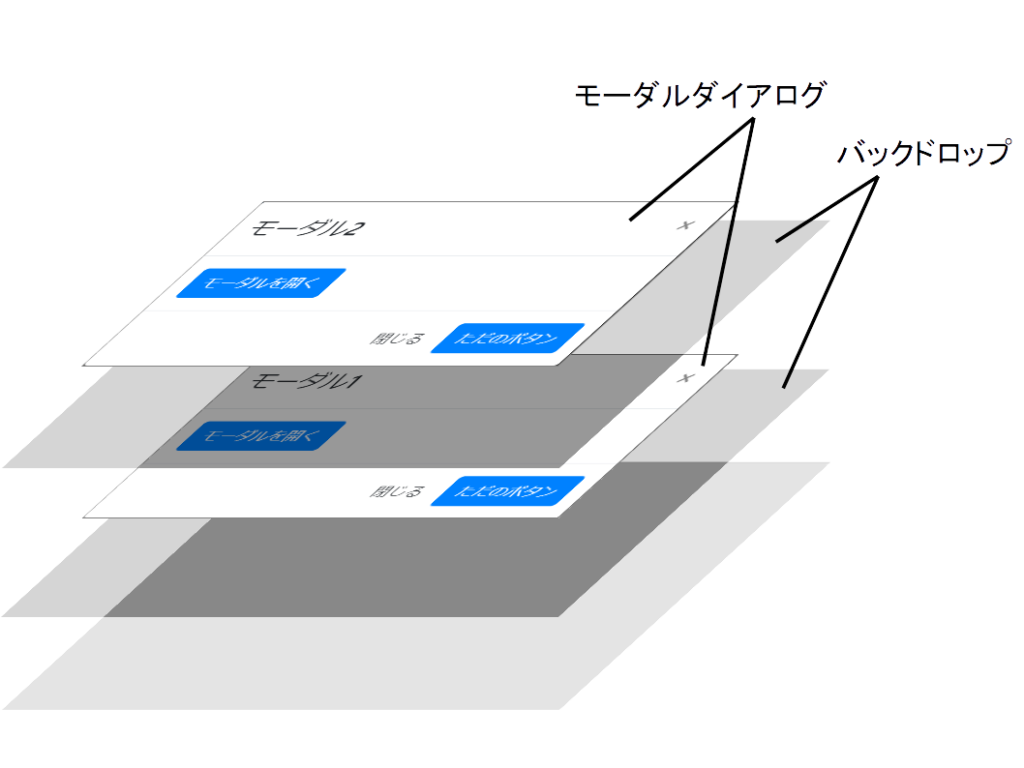
モーダルウィンドウ




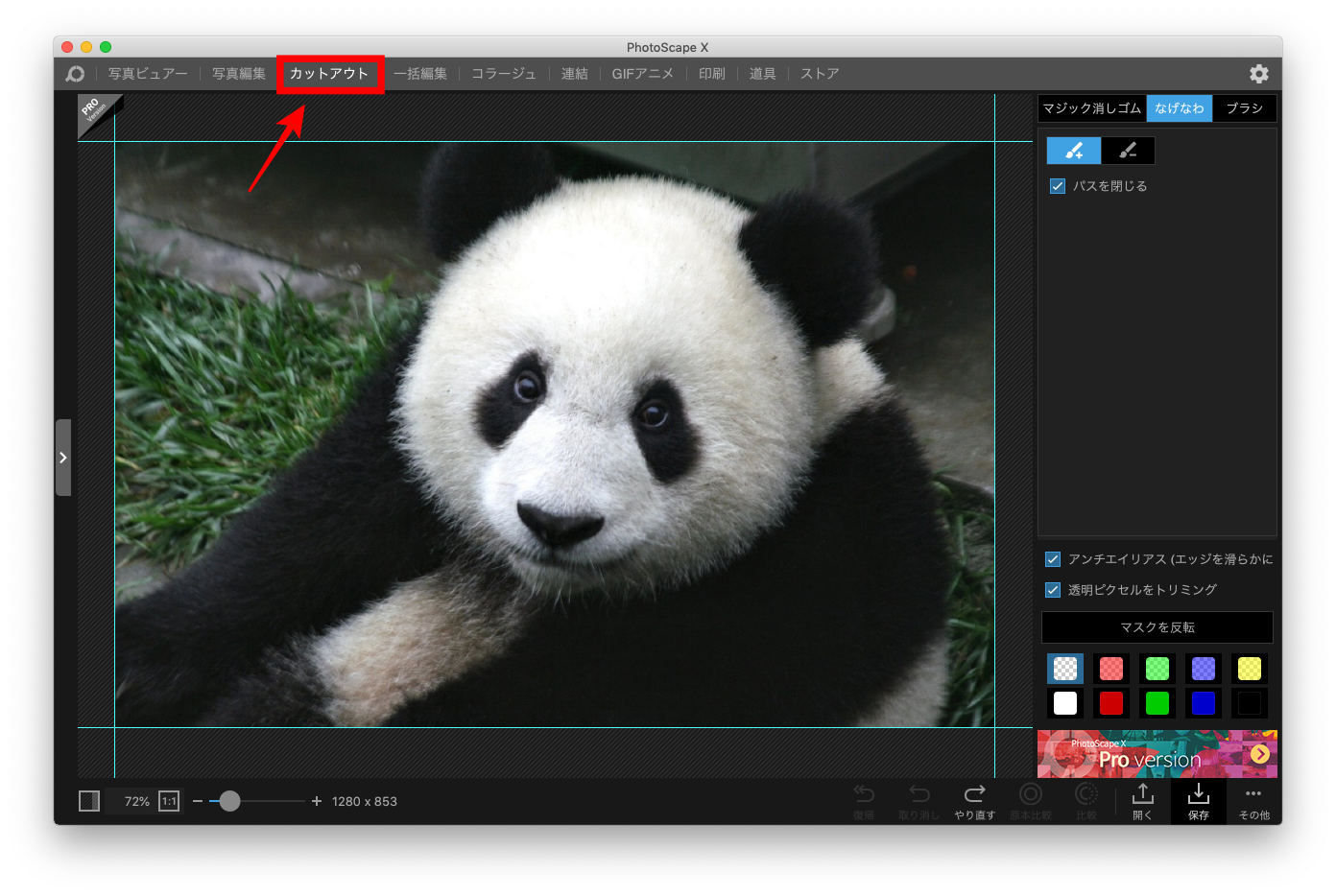
Photoscapeで背景透過など透明化する方法




メインビジュアルの画像の下に丸みを付ける方法 Mikey S Blog



Htmlで画像と画像を重ねる これを使えば 画像の一覧ページなどで達成者にマークをつけるなどが簡単にできる 乾坤一擲




新人にもわかる Webpのブラウザ振り分けの仕組みを図解 Picture要素と Htaccessのどっちでやるべき アイデアマンズブログ




Css Position Relative と Position Absolute で画像や文字を重ねる方法 ガジェット テクノロジー 暮らしの情報サイト ライフハック Mono365 Color Your Days



ホームページ 背景画像の表示方法



フーノページ



製品一覧 株式会社美園工芸社




画像の背景を透過させる Excel小ワザ集 今すぐ役立つ小技裏技




Cssでボタンをキラッとさせる ゆんつてっく




サンプル 文字 透過 Letternays




重ねるハザードマップ




サンプル 文字 透過 Letternays



至急 画像の形に切り取られ 背景透過のpng画像を イラストレーターで白ふ Yahoo 知恵袋




Pomellato ポメラート




回転した半透明画像を重ねたとき色が濃くなる不具合を解消したpixtack紫陽花 午後わてんのブログ




Cssを学ぶ Positionプロパティを使って画像に文字を重ねる ぱくぱくブログ




Cssでマウスオーバーでゆっくり変化させる方法 色 透過 Aprico




Photoscapeで背景透過など透明化する方法



Css 文字の背景のみ透過の方法 Opacityとrgba の使い分け Momon Blog




ロゴ 背景 透過 Pcスマートフォンとpc用のhd壁紙




蜘蛛ですが なにか Wikipedia




重ねるハザードマップ




動画編集アプリeaseus Video Editorは 手早く簡単なレンチンご飯のようなアプリだった話 着物オヤジ




Cssで背景画像に半透明カラーを重ねる ハックノート




アイビスペイントで背景の透明化や透過保存する方法




Cssで背景画像の切り抜き 文字色をmix Blend Modeで途中から変える




重ねるハザードマップ




重ねるハザードマップ




Bootstrapでモーダルを複数重ねて表示する もちぶろ



フーノページ



Css 文字の背景のみ透過の方法 Opacityとrgba の使い分け Momon Blog




重ねるハザードマップ




透過pngを使用してテキストにグラデーションを重ねる 051 Webコンサルティング部 システム開発ブログ システム開発のアイロベックス 東京都中央区の業務システム開発会社



フーノページ




第5回 Virtual Earth 3 日経クロステック Xtech




Clip Pathをアニメーションさせる




Html Css 見出しの左右両端に線を入れる方法 デザインレベルアップ




Php Imagickで画像を重ねて合成する方法 One Notes




重ねるハザードマップ




21年 年間カレンダー 背景透過シンプル 無料ダウンロード 印刷 かくぬる工房




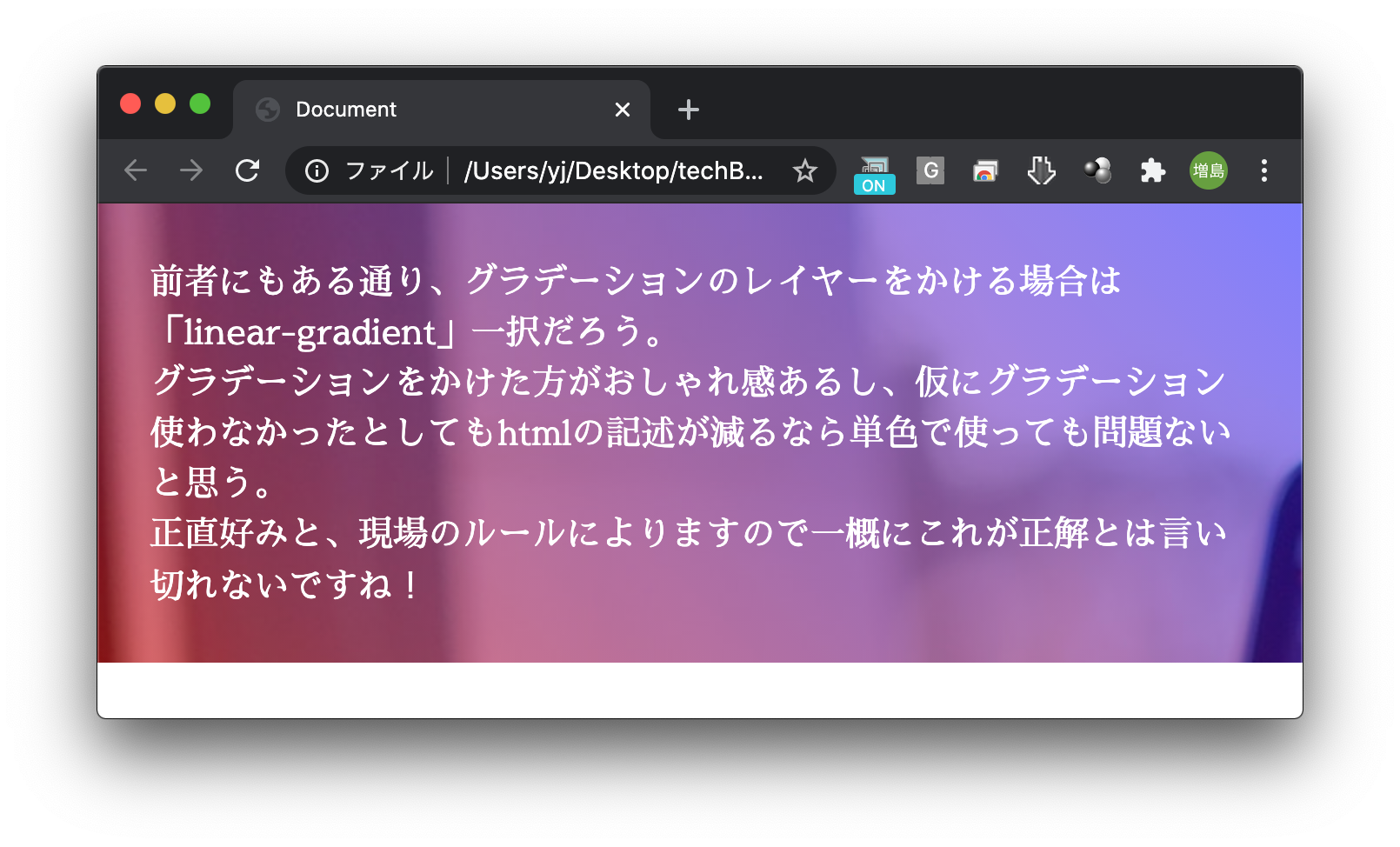
Background Imageにレイヤーを重ねる方法について Qiita



年賀状無料素材 写真フォトフレーム横




ロゴ 背景 透過 Pcスマートフォンとpc用のhd壁紙




Htmlで画像を重ねる 便利な方法



Css 画像の上に画像を重ねる方法 二つ目を覚えました また一つ 新しい花の名前を覚えました 出戻りプログラマの備忘録




重ねるハザードマップ




Css ジグザグ ギザギザな境界線の作り方 コトダマウェブ



Canvas要素の基本的な使い方まとめ




ハイスクールd D Wikipedia




画面キャプチャを公開する場合には 半透明ウィンドウに注意 意図せぬ情報が写りこむ危険性 Dr ウーパのコンピュータ備忘録




Biareview Com Adobe Photoshop




Cssアニメーションを使ってまばたきをさせてみる 玉子豆腐 Note




重ねるハザードマップ




Imagecompose Wolfram言語ドキュメント




ビットマップの背景を透過したら全部突き抜けてしまった 日々是妄想




重ねるハザードマップ




Html Css 見出しの左右両端に線を入れる方法 デザインレベルアップ




Gimpグラデーションで部分的に半透明にした写真を重ねる 晴歩雨描




Planar 55in Oled 透過型ディスプレイ Lo55 映像 音響機器レンタル 株式会社タケナカ




Html Css Cssでボタンをクリックしたときの枠線を消す方法 Public Constructor




Blender V2 9 透過画像を2枚重ねる 灰色の脳細胞




Logodol 全てが高画質 背景透過なアーティストのロゴをお届けするブログ 80年代mvのタイトルみたいな The Rampage と 24karts のコラボロゴ



Css Cssの記述で 背景画像やテキストの上に背景画像を重ねる方法 Devolen




背景に透過させて画像をブログ上で重ねる方法 凡人club




重ねるハザードマップ




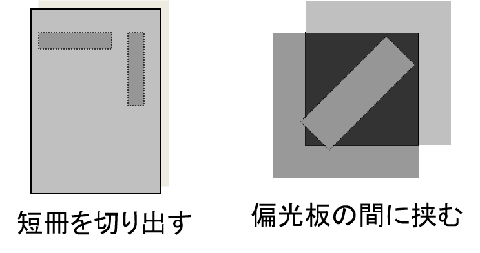
ポリビニルアルコールについて 偏光フィルムを使った実験




ヒートマップで画像に面白表現 Python 自由を目指すaiエンジニアのライフブログ




フリーフォントで簡単ロゴ作成 で一度に二つのフォントを合成可能にしました Web Amusement Hyper Activity Land




Cssで背景画像を複数重ねて表示する方法 ひゃくやっつ




重ねるハザードマップ




Html 背景画像と重なる文字の色が影響を受けてしまう Teratail




重ねるハザードマップ




Background Imageにレイヤーを重ねる方法について Qiita




わかばマークのmacの備忘録 Gif



Google Map Api 経由で Panoramio を表示する場合 Google Chrome のみ 常に手前に出てしまうので Wmode を 後から Transparent に変更 Web 職人




画像上にテキストを重ねる方法 きらり 彡




Htmlで画像を重ねる 便利な方法




なんとなく 食って寝て走る




Webブラウザ上で簡単に透過png画像を作成できるツール 無料で画像を加工できるサイト Peko Step



モーダルウィンドウ


0 件のコメント:
コメントを投稿