
Django And Ajax Image Uploads Life S Twists And Turns
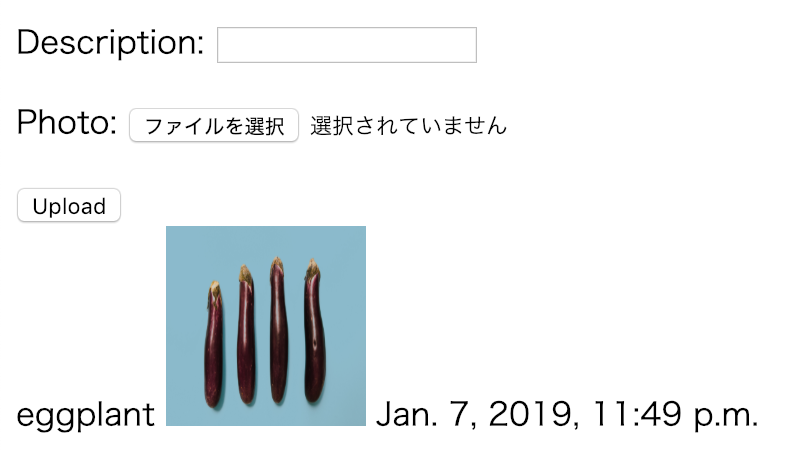
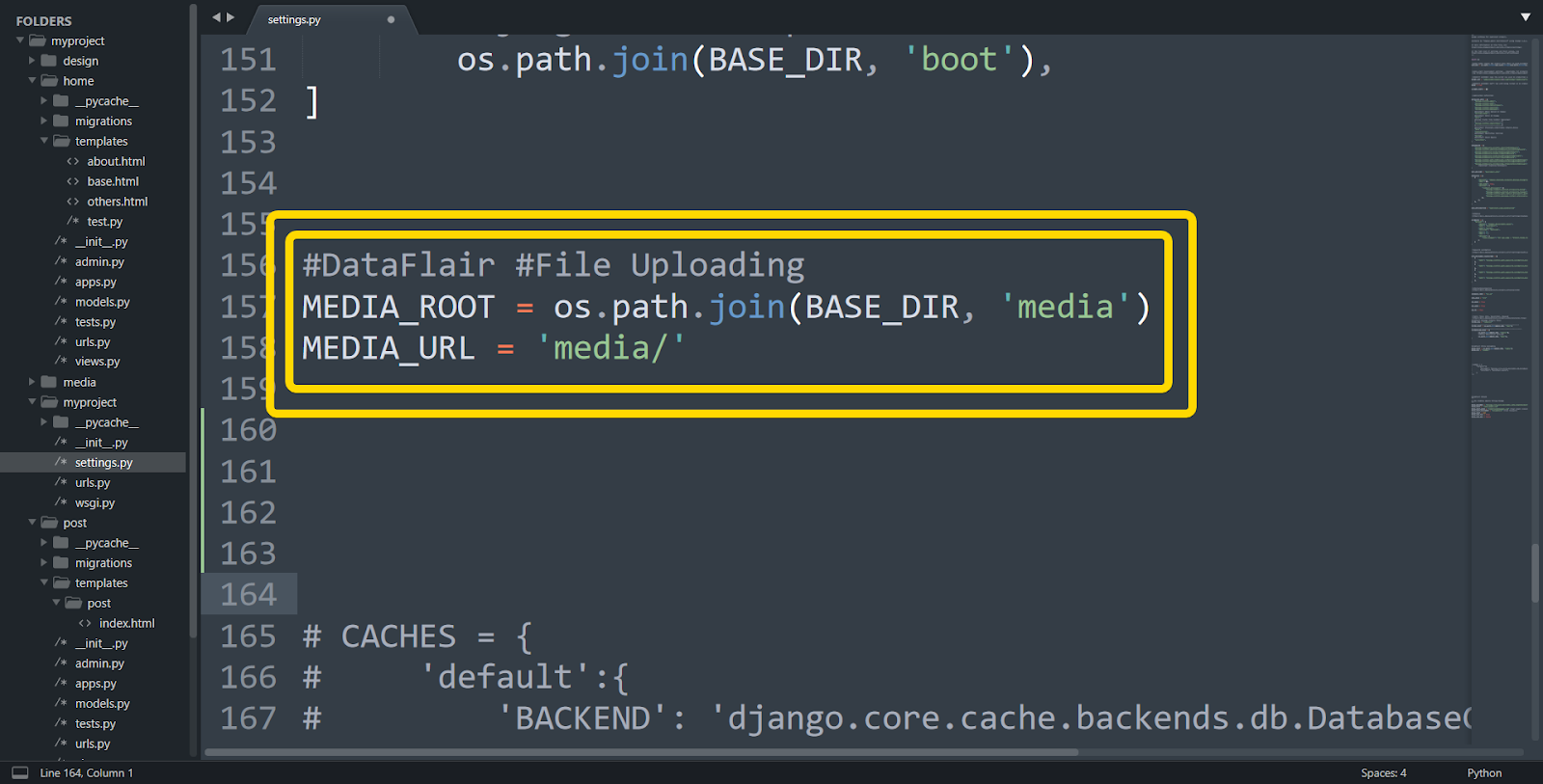
アップロードが正常に完了すると、選択した画像で画像プレビューが更新されます。 その後、ユーザーは残りの情報の入力に進むことができます。 ユーザーが、 Submit ボタンをクリックすると、ユーザー名、アップロードされた画像の名前と URL が Python Djangoで複数の画像をアップロードする際、少し手間取ったのでメモを残します。 アップロードの前にプレビューを挟み、画像を確認するコードもまとめます。 Settingspyとurlspyの設定 settingspyに下記を追記します。
Django 画像 アップロード プレビュー
Django 画像 アップロード プレビュー- 画像をPOSTして結果を返すプログラムやファイルをアップロードして機械学習の推論を試す時に、ブラウザからFormを使ってアップロードすることもできますが、PythonでファイルのPOST送信をする方法を紹介します。 コードは GitHub リポジトリにあげていますDjango 画像 動的 (2) 私はDjangoでファイルをアップロードする方法に傾いていますが、ここでは、次のエラーを伴う些細な問題に遭遇します。 送信されたデータはファイルではありませんでした。

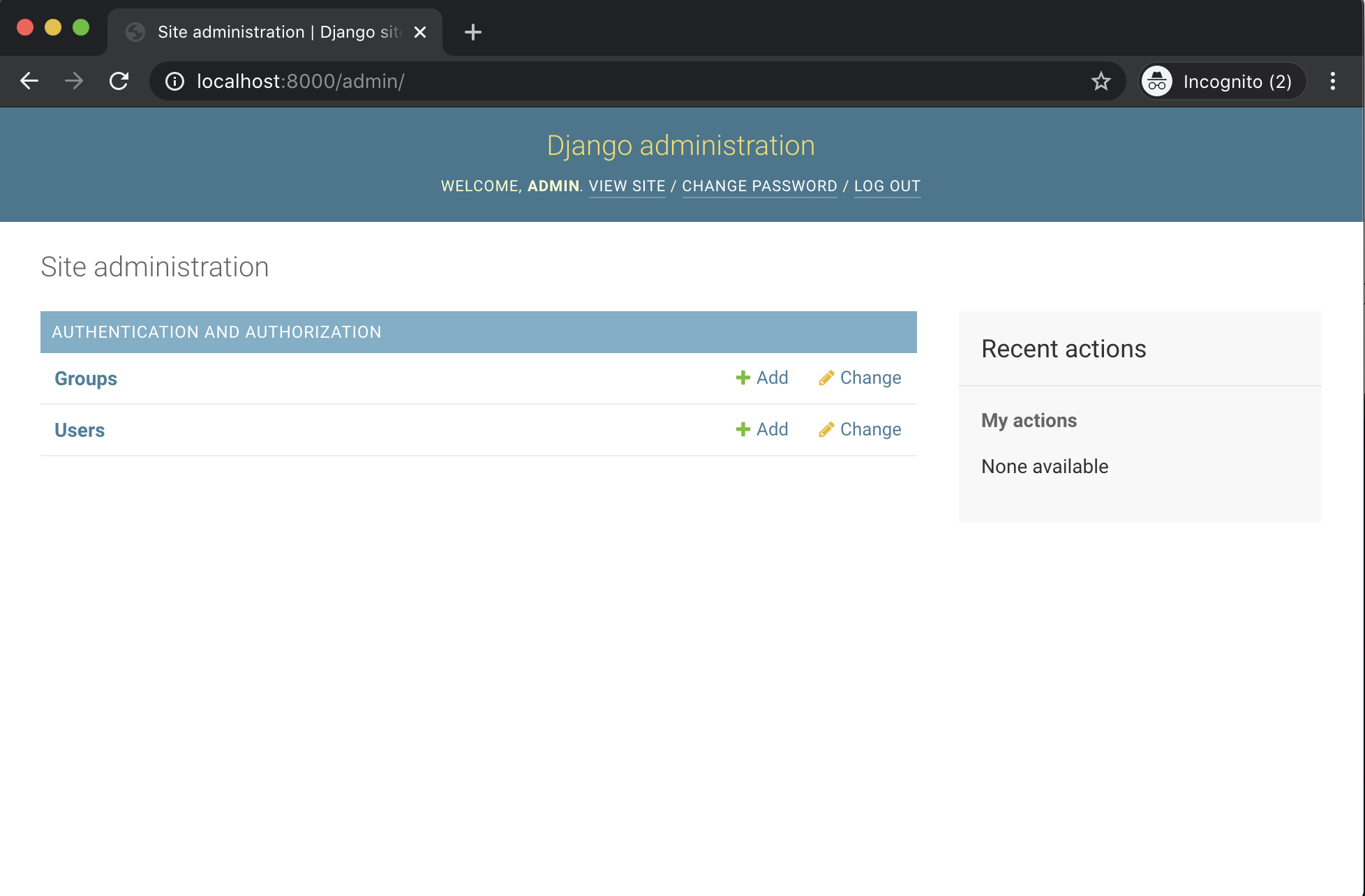
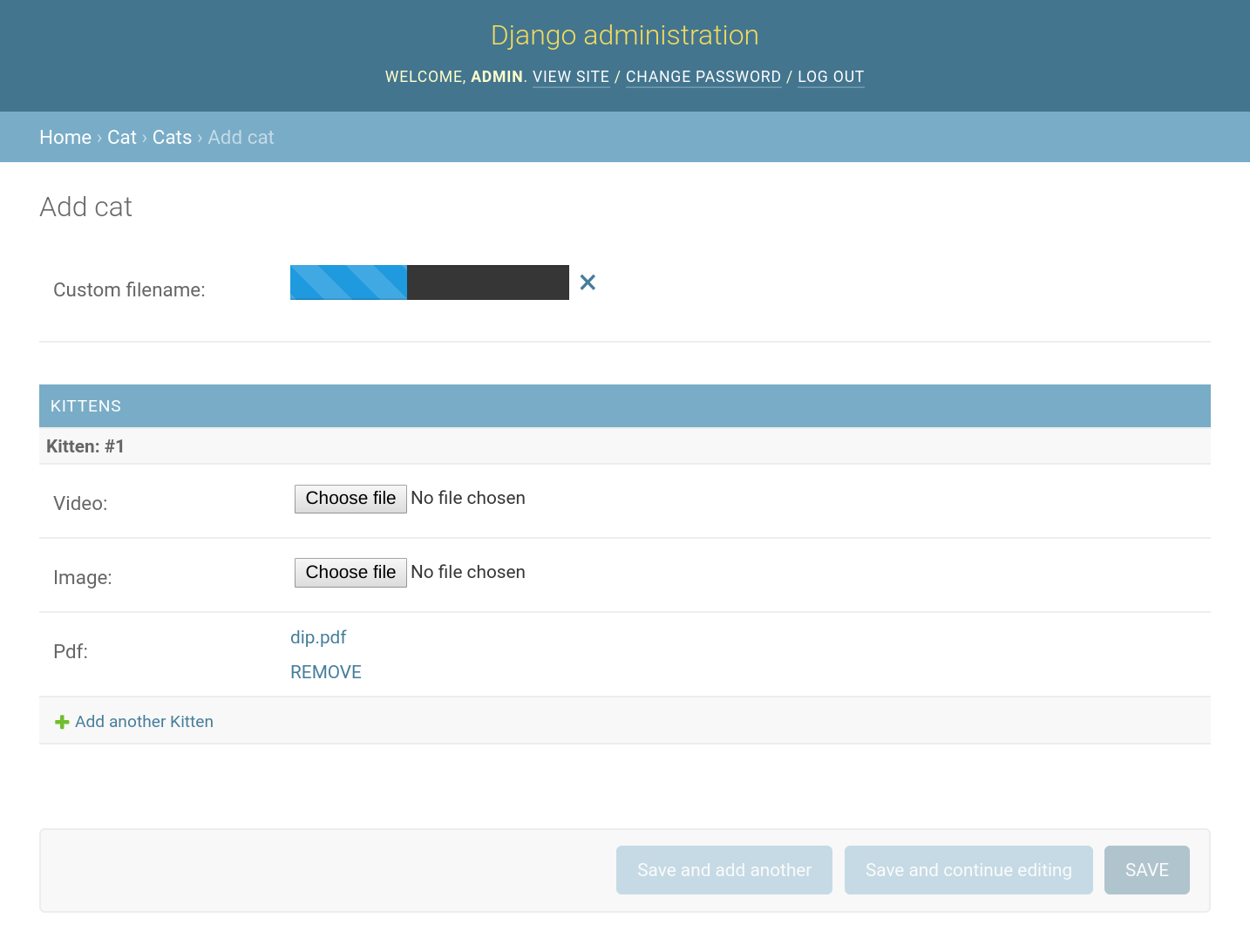
How To Use Django Admin Interface To Show Uploaded Files Decently Stack Overflow
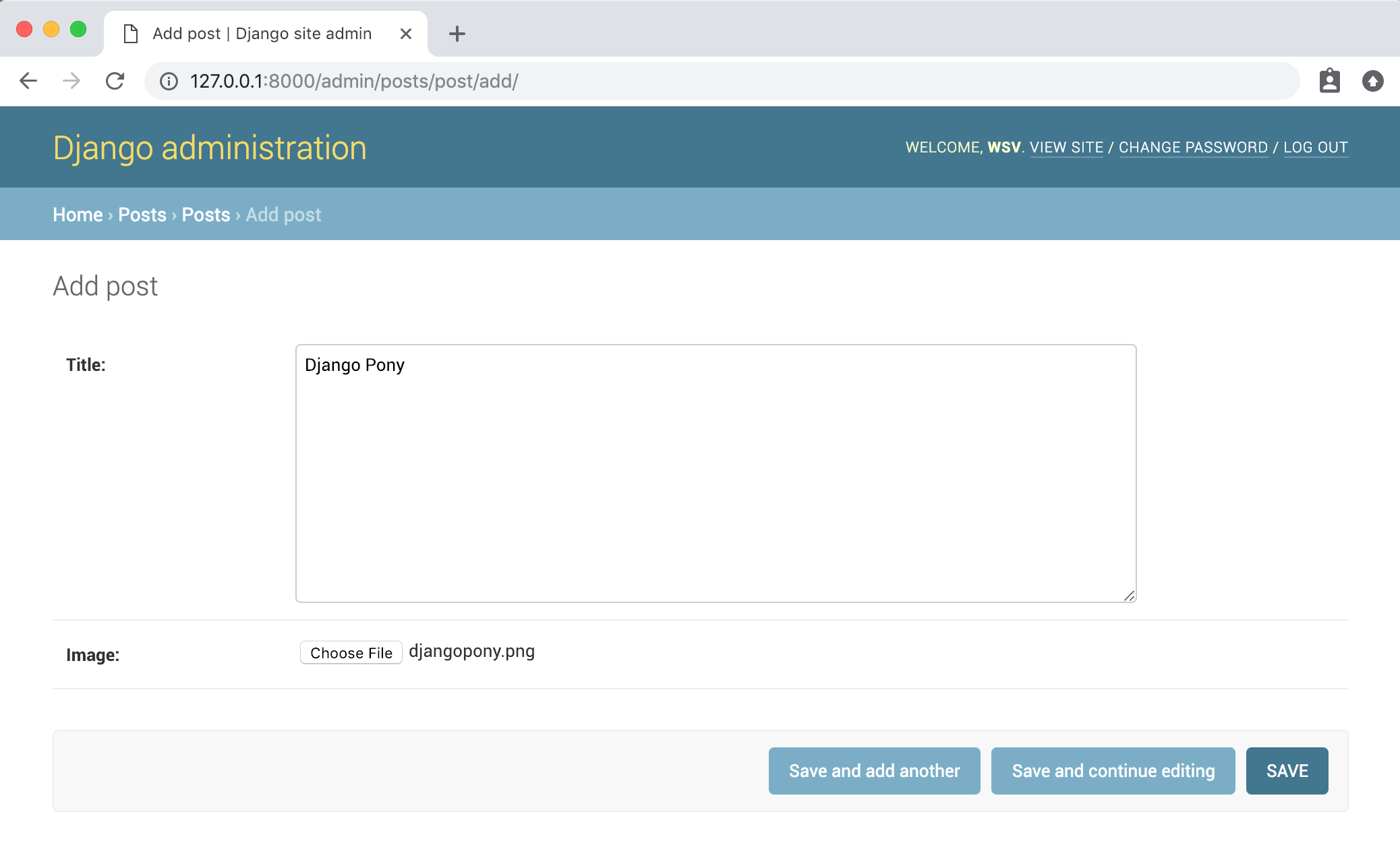
アップロード処理 まずは画像のアップロードフォームの作り方です。 手順は、 1.モデルの作成 2.フォームの作成 です。 1モデルの作成 ・modelspy from djangodb import models class ImageFile(modelsModel) owner = modelsCharField(max_length=) data = modelsImageField(upload_to='images') Djangoで画像などのファイルをアップロードする機能を作ります。FileFieldやModelFormを使ってシンプルに実装します。画像をアップロードするフォームを追加します。 app/formspy from django import forms class PostForm( forms Form) title = forms CharField ( max_length =30, label ='タイトル') content = forms CharField ( label ='内容', widget = forms Textarea ()) image = forms
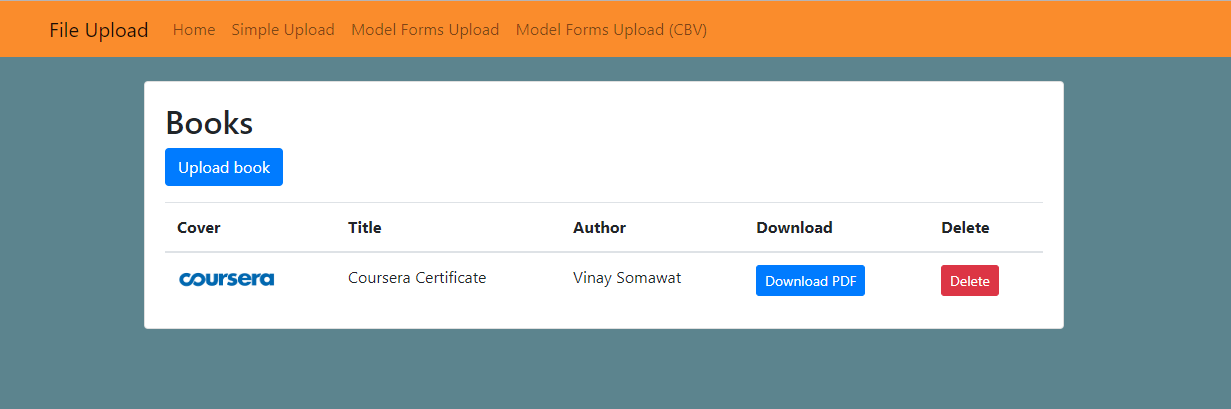
Django 画像アップロード Djangoで画像ファイルのアップロード This entry was posted in Django on 14年12月14 日 by koikeTweet Pocket Openshift環境での画像アップロード方法です。 基本的には、下記に書いてある通りですが、ハマったところのメモ Djangoで画像アップロードフォームを作成し、サーバー上に保存してみようと思います。 環境 Windows10 64bit Anaconda3 Python 373 Django22 ①事前準備 Anacondaで環境作成 conda create n myapp conda activate myapp Djangoのインストール conda install Django 画像処理ライブラリPillowのインストール 今回はDjangoを使って画像アップロード機能を実装しようとした時のつまづいた点含め手順を載せていこうと思います。 Goal 画像アップロードの実装 本のレビューサイトを作成するにあたり、本のタイトル、内容等に加え、その本の表紙が写った画像があるとわかりやすいと感じ、実装項目に追加した。
Django 画像 アップロード プレビューのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  | |
「Django 画像 アップロード プレビュー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Django 画像 アップロード プレビュー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Django 画像 アップロード プレビュー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「Django 画像 アップロード プレビュー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Django 画像 アップロード プレビュー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Django 画像 アップロード プレビュー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Django 画像 アップロード プレビュー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Django 画像 アップロード プレビュー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Django 画像 アップロード プレビュー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Django 画像 アップロード プレビュー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Django 画像 アップロード プレビュー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |
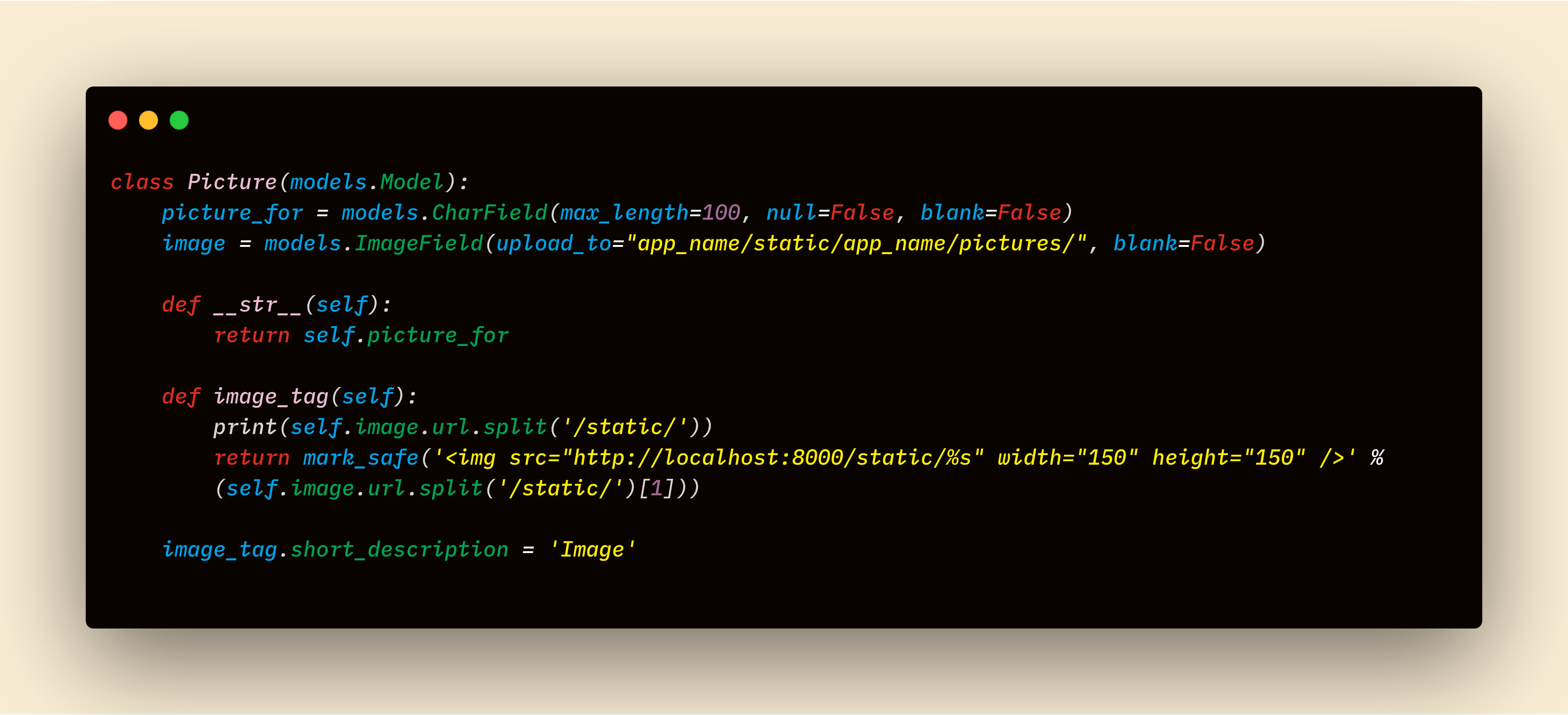
画像のアップロード処理をするimguploadと名付けたディレクトリを作成をします。 from views import ImageUpload app_name = 'app' urlpatterns = url(r'^imgupload/$', viewsImageUpload, name='imgupload'), これでDjango側の設定は完了です。 フロントエンドのURL を調べるには、 Django の提供し ている属性 url を使うことになるでしょう。 例えば、 mug_shot という名前の ImageField を作ったなら、テンプレートで画像の URL を指定するには { { objectmug_shoturl }} と書きます。
Incoming Term: django 画像 アップロード, django 画像 アップロード 表示, django 画像 アップロード プレビュー, django 画像 アップロード できない, django 画像 アップロード 複数,



0 件のコメント:
コメントを投稿